Contents:
- Why is a strategic website hero section essential?
- What is a website hero section
- The three key elements of a hero section you need to know
- 5 tips on how to write a great hero section that keeps visitors on your website
- Examples of website hero sections to inspire you

Why is a compelling website hero section essential?
You know the feeling when you walk into a bar and your heart sinks?
Something about it makes you feel you’re in the wrong place.
The bartender ignores you. The layout of the room isn’t quite right.
Maybe it feels too cold, or too hot, or too noisy?
And you feel totally confused about where to sit.
So what do you do?
You walk right back out and straight into the bar down the road. The one that doesn’t underwhelm you, or confuse you and has that welcoming vibe you’re looking for.
THIS ^ is the scenario you don’t want your web visitors to have when they first land on your homepage.
You don’t want them to feel so confused and turned off that they hit the back button and bounce back into Google, and the waiting arms of your competitors.
So, how do you keep your target audience on your website?
By creating a clear and compelling hero section.
What is a website hero section?
A website hero section is the top section on the home page. It’s the content you see before you scroll down the page.
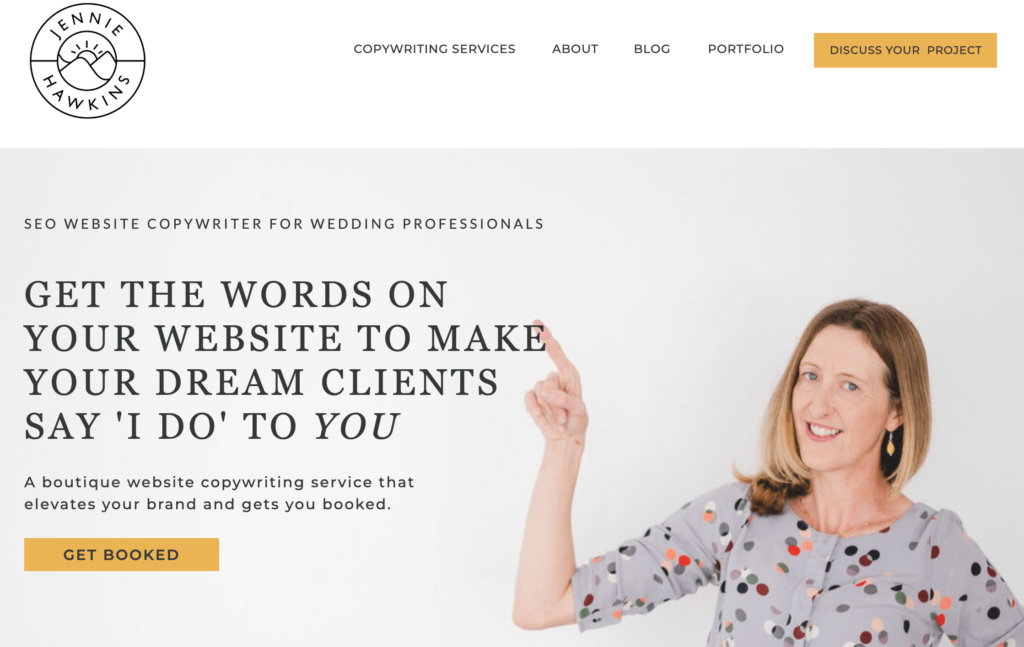
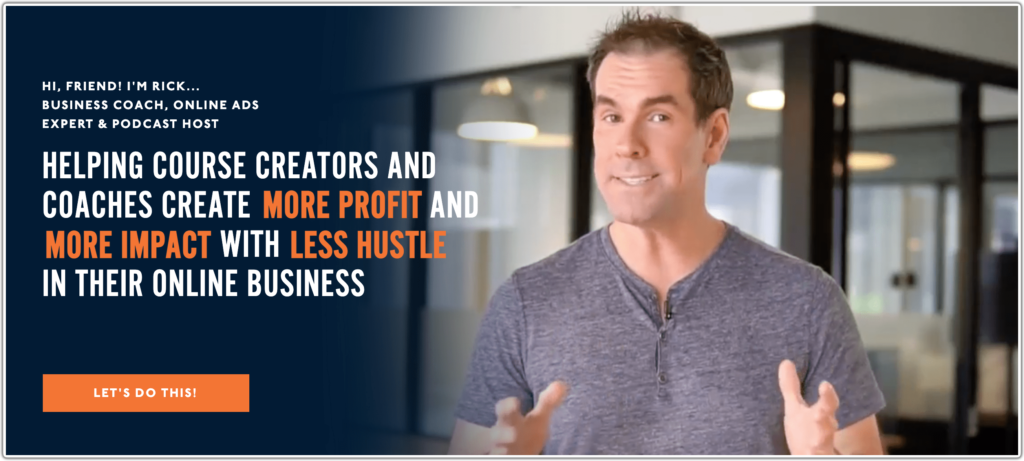
Here’s the hero section on my website for example:

The hero section provides the first impression of your online home.
Its job is to keep the attention and interest of your target audience.
Because you’re unlikely to get a second chance to impress them.
The three key copy elements of a website hero section
#1 A compelling headline
Writing the headline might be the hardest part of writing your website.
You need to convey, in one short but clear statement, what you do and what your one big promise is to your prospective customer (how will you make their life better).
You also need to make sure your prospect is the hero of the hero section, and in fact your entire website.
To do this wherever possible, speak directly to the reader by using the words ‘you and your’ rather than ‘we, my, and ours’.
#2 The sub-headline
The sub-heading is one to two concise sentences that allow you to give more context to the heading. Make sure, between the words in your heading and sub-heading, that it’s clear what you offer, who you offer it, and the value you’re promising.
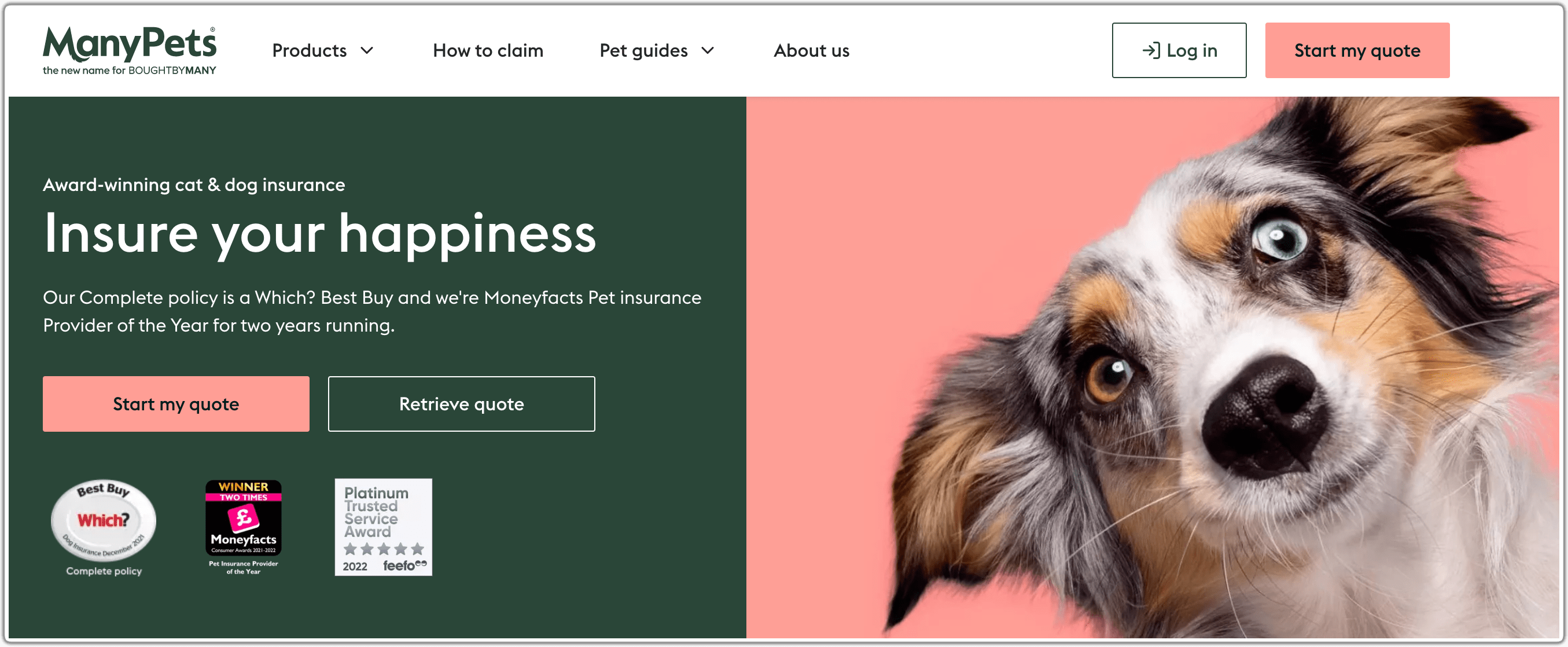
Bonus points if you can add in personality and emotion. It’s a powerful way to connect with your reader if they feel something when they land on your website. The Many Pets hero section is a perfect example–or maybe just a perfect opportunity for me to share a cute dog picture?
But always remember the golden rule? Clear over clever.

#3 The call to action
Remember to include a strong call-to-action (CTA) in the hero section. But you’ll need to think through the strategy.
Where do you want your visitor to go when they land on your site?
Which CTA you include will depend on your offer and if you get a lot of first-time visitors to your site.
For example, having a ‘Contact’ or ‘Buy Now’ CTA might not be compelling if someone has just landed on your website and has only read your headline.
They are likely to need more information before they’re ready to buy or contact you.
5 tips on how to write a great hero section that keeps visitors on your website
1. The #1 rule is clear over clever. If you confuse someone, you’ll lose them. Make sure your hero section is easy for your audience to understand what you offer and who you are, and the value they get. You want them, within a few seconds, to feel like they’re in the right place for the solution they’re looking for.
2. Eye tracking research shows people focus on the left-hand side of the screen 80% of the time–and read from left to right. So? The left-hand slide of the hero section is where you want your headline. Leave the right-hand side for any supporting imagery.
3. Make sure the design is responsive, so it looks good on all screen sizes and the copy is readable on smaller screens
4. Think about on-page SEO (search engine optimisation). You’ll want to include the target keywords for your home page in the H1 (headline) so Google understands what you offer and ranks your website in the relevant search results.
5. Test, test, test. There are several ways to test the messaging and clarity in your hero section. The simple, easy way is for you to do a gut check against the best-practice guidelines I’m sharing in this post. Sharing it with a few people in your target audience is the second way to test it. The more sophisticated way, if you have sufficient traffic, is to test through A/B testing, using tracking software like Hot Jar and keeping an eye on the bounce rate in Google Analytics.
OK, So that’s the theory stuff. Now it’s time for some show don’t tell time.
Below, I’ve compiled a selection of hero sections for you to check out and draw inspiration from.
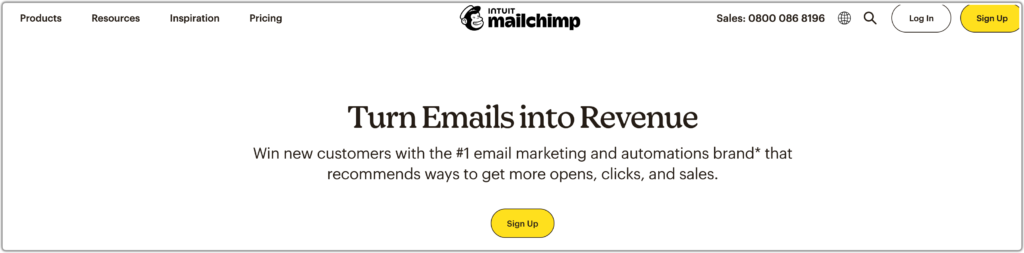
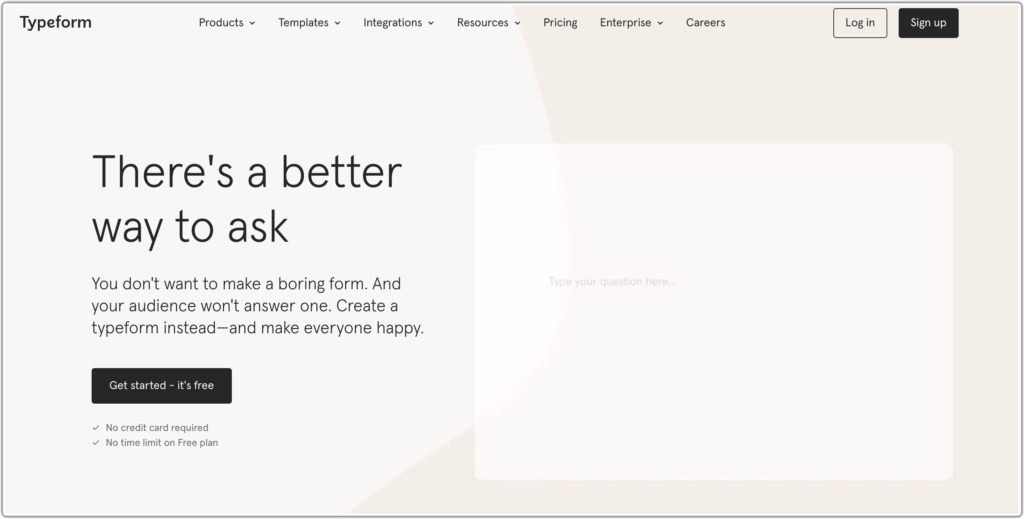
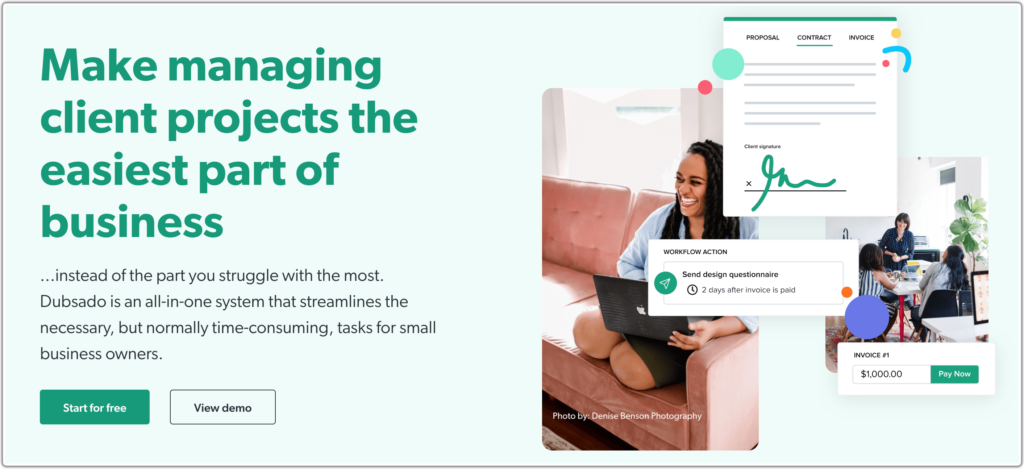
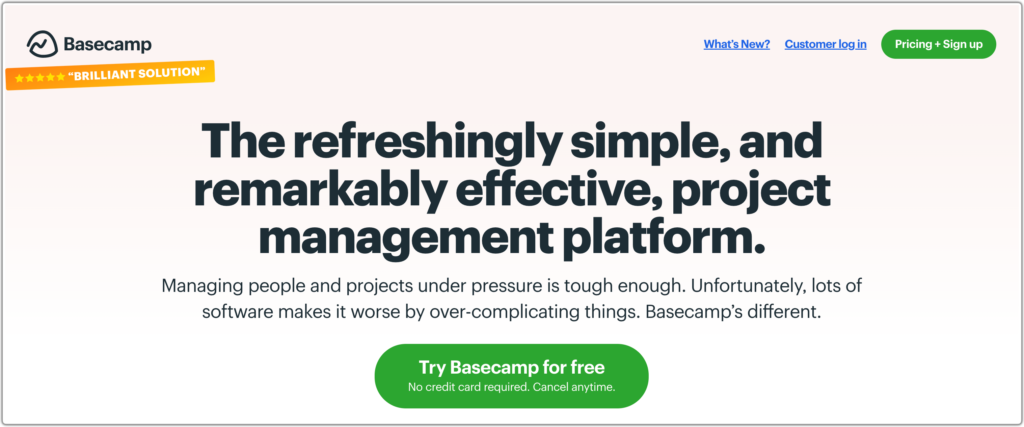
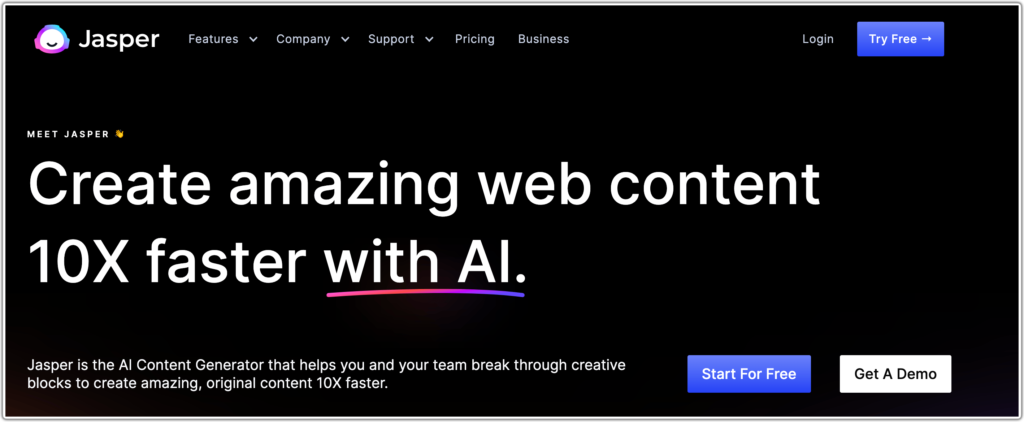
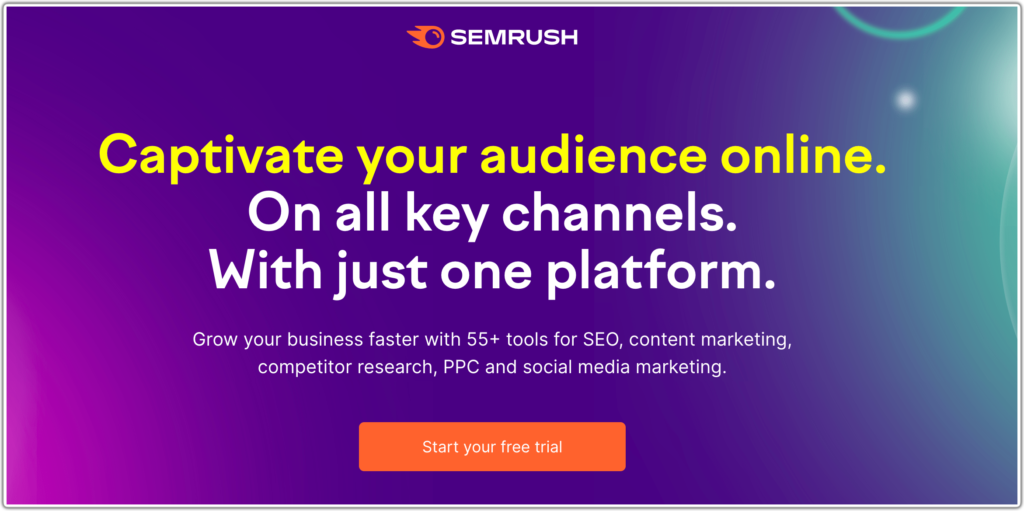
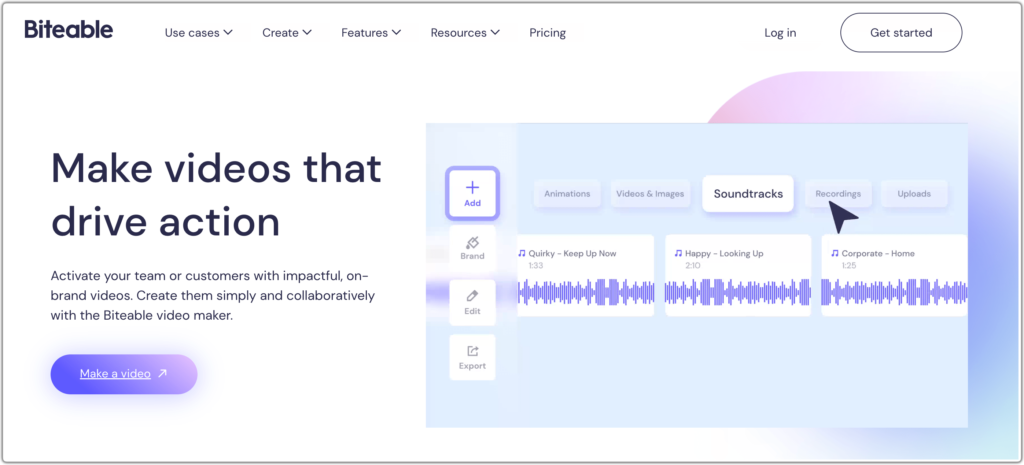
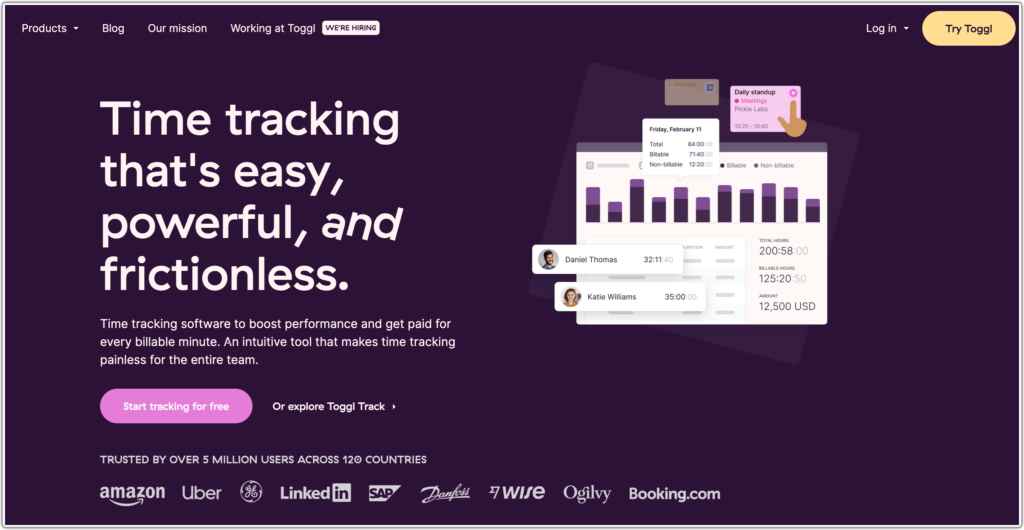
Examples of website hero sections to inspire you
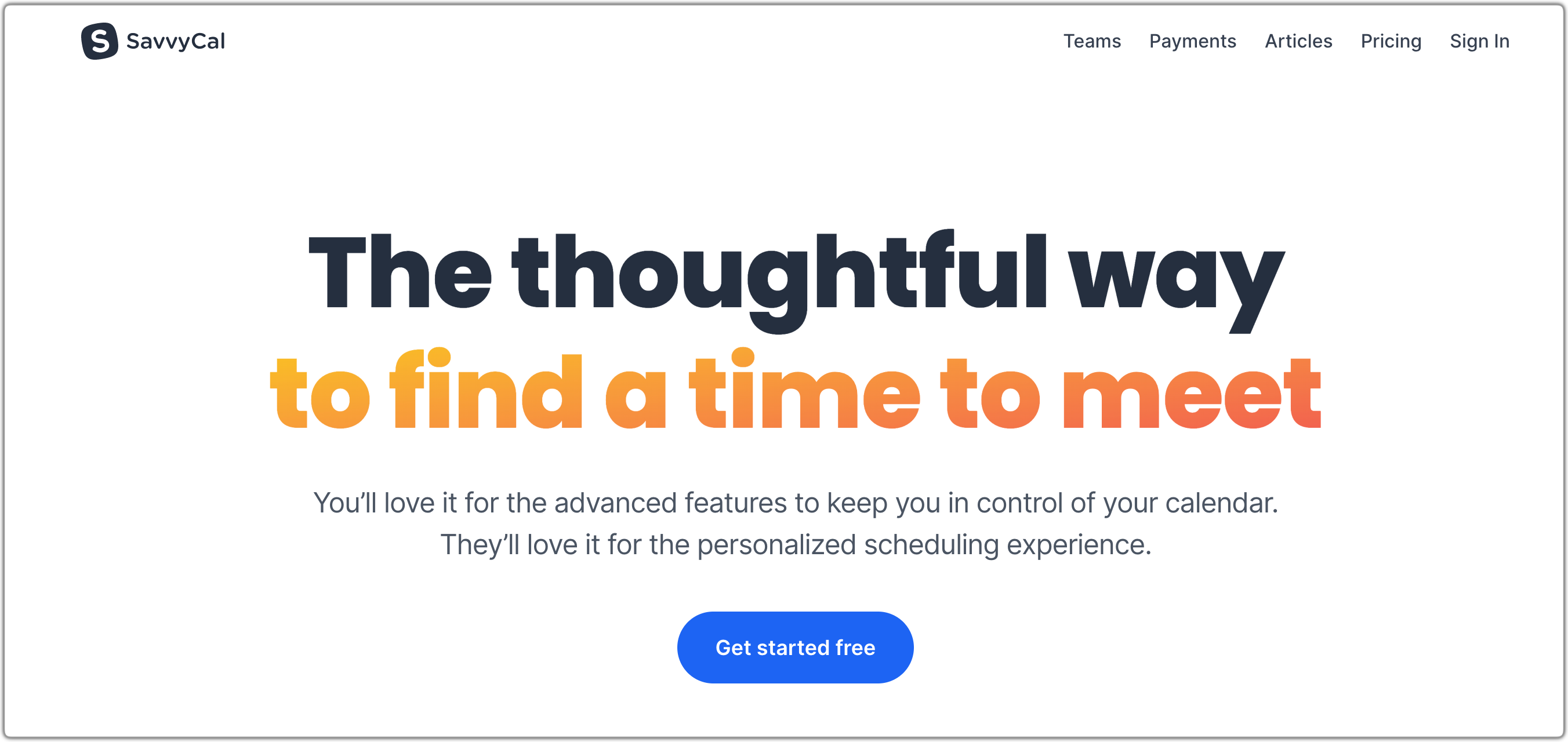
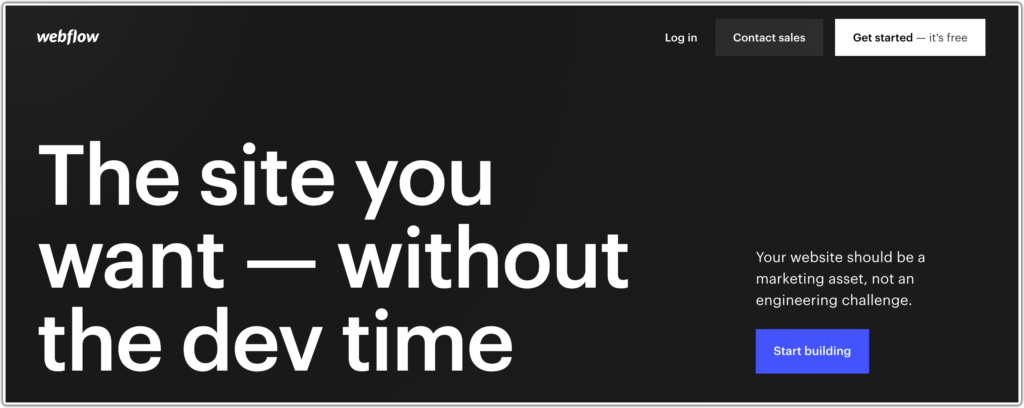
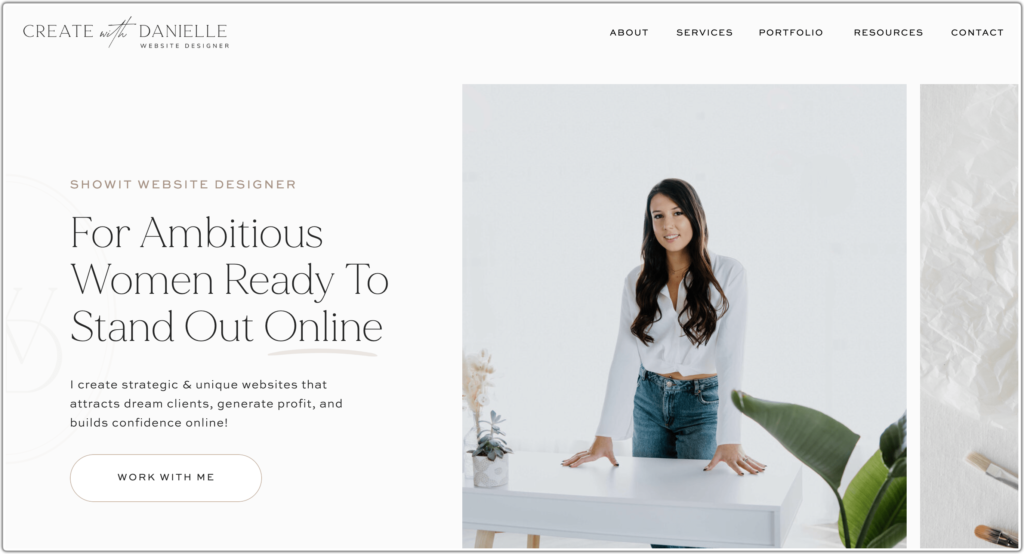
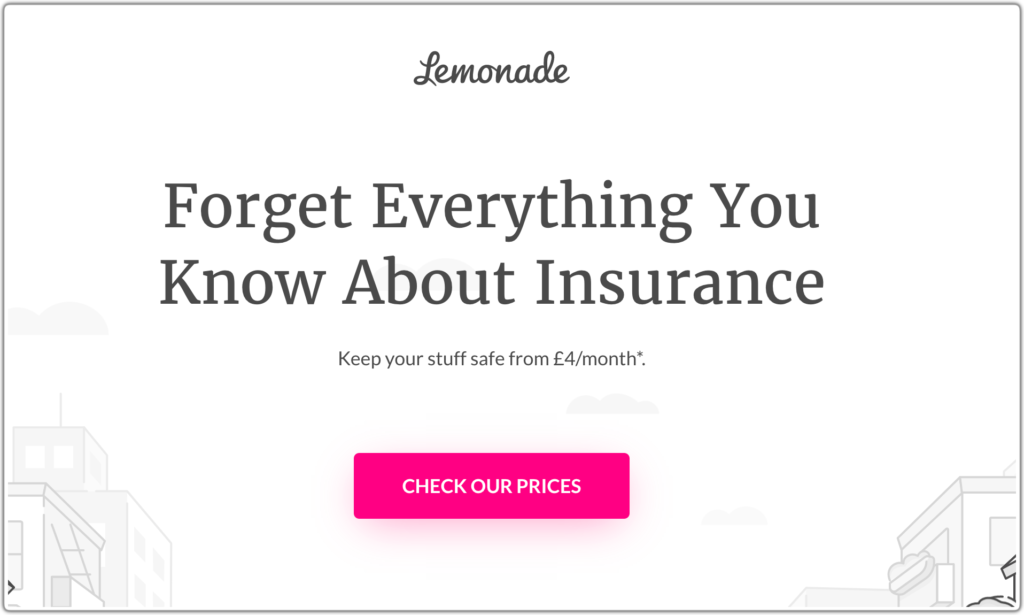
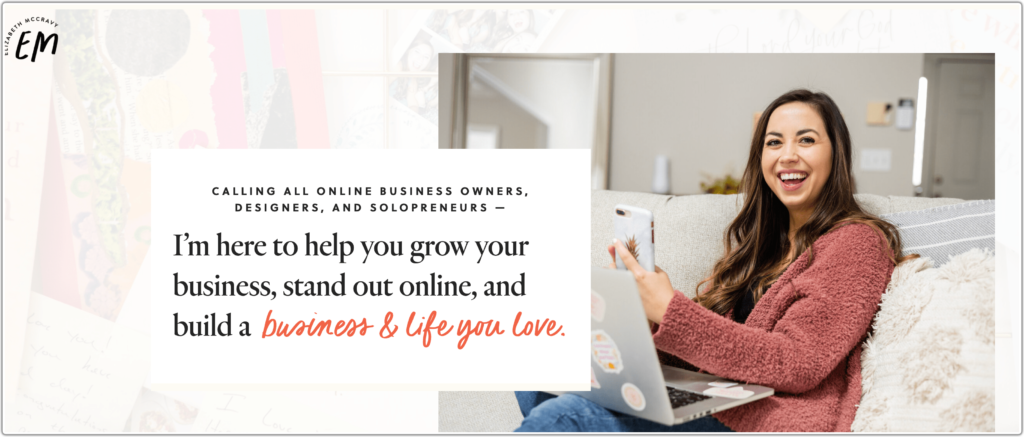
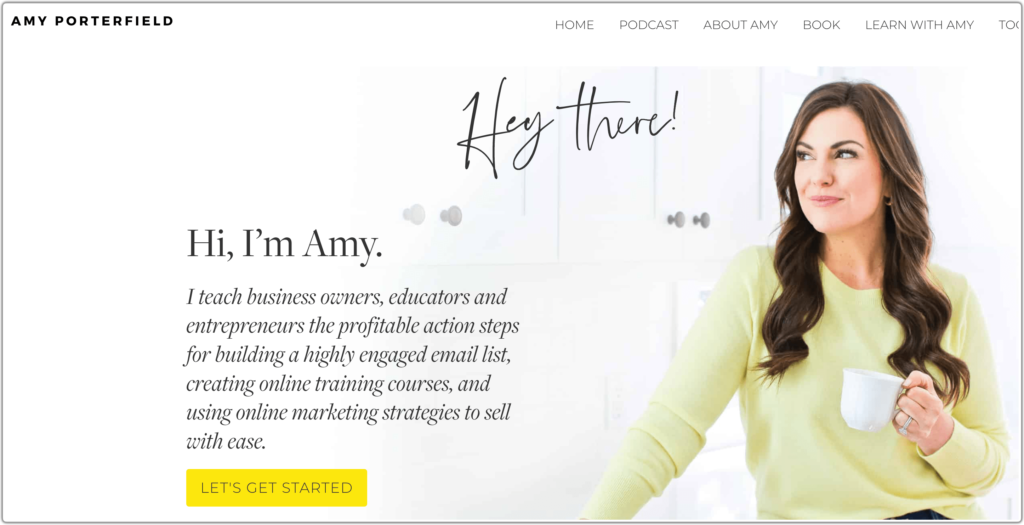
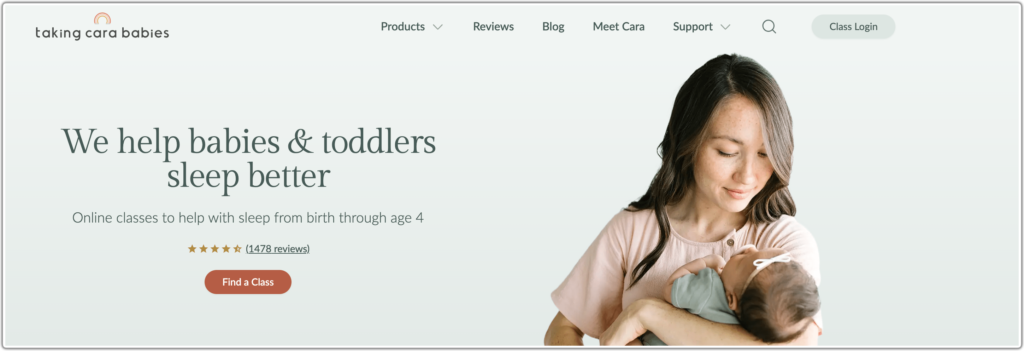
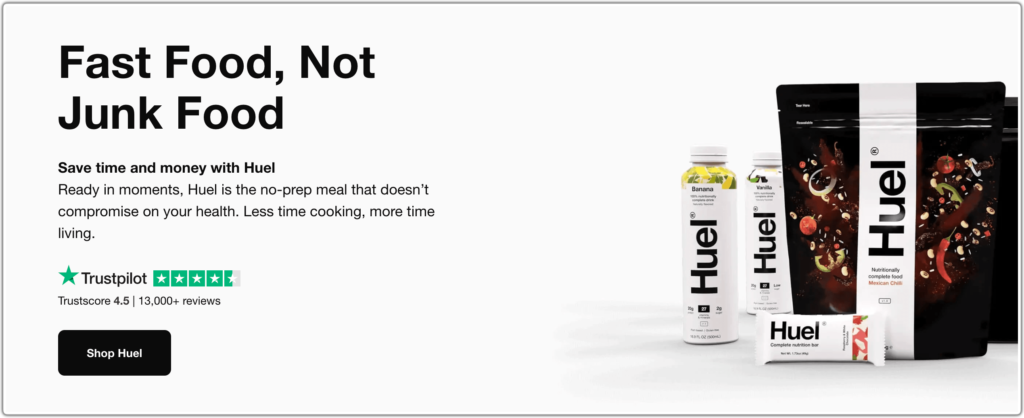
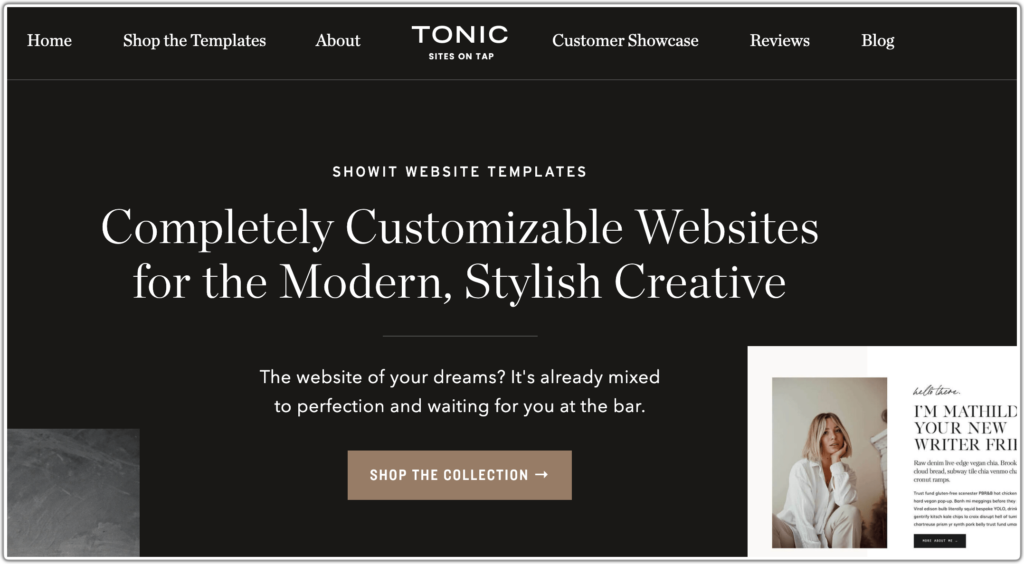
Take a browse through the examples of hero sections below and ask yourself:
- Is it clear at first glance what they offer and who they offer it to?
- The one big promise they’re making to their customers?
- How do they use the headline copy and imagery to convey what they offer
- What the CTA is and is it clear what they want the visitor to do next
- Do you feel any emotion when you look at it?
The last word on hero sections
There’s no one-size-fits-all or magic formula to crafting the perfect hero section for your website. It depends on what you offer, what your audience is looking for, how familiar they are with you, and the type of product or service you provide. But if you follow the advice above and track your analytics, you’ll be on the right to keep those twitchy fingers from hitting the back button as soon as they land on your website.
If you have questions or need help with your website copy please contact me to see how I can help you.





















Be the first to comment